
티스토리 초보가 최적화를 한답시고 이리저리 스킨 편집하다 검색 버튼 및 글쓰기 / 관리 버튼이 먹통이 되었습니다. 아무리 클릭을 해도 무반응이었어요..얼마나 당황했는지..
검색을 통해 여러가지 방법을 시도하다가 다시 정상동작 하도록 복구하게 된 내용을 정리해보았습니다. 혹시 같은 현상으로 고통받고 계신다면 아래의 방법을 한 번 시도해보시기 바랍니다.
발견한 문제점 - 검색 및 글쓰기 / 관리 버튼 먹통(무반응)
티스토리 블로그를 시작한 뒤 며칠간 이리저리 스킨 편집을 통해 꾸미는 작업을 하고 있었습니다. 보기에도 예쁘고, 성능도 좋아지고, 더불어 SEO 점수도 높게 나오게 하기 위해서였죠.
그런데 어느 순간부터 블로그 상단에 있는 검색 버튼 뿐만 아니라 관리 / 글쓰기 버튼이 먹통이 되어 동작하지 않는 다는 것을 알게 되었습니다. 제가 겪은 증상은 아래와 같습니다.
검색 버튼은 클릭시 왼쪽으로 이렇게 검색란("검색내용을 입력하세요")이 표출되어야 하지만, 무반응이었습니다.(북클럽 스킨 기준입니다. 다른 스킨은 어떻게 나오는지 잘 모르겠네요.)

블로그 아이콘을 클릭하면 3개의 드랍다운 버튼(관리, 글쓰기, 로그아웃)이 나와야 하지만, 아무리 버튼을 클릭해도 버튼이 표출되지 않았습니다. 혹시 랙인가 싶어 계속 클릭도 해봤으나 역시나 먹통(무반응)이었습니다.
참고로 저는 까만색 아이콘을 등록해서 저렇게 표시되는데, 블로그 아이콘을 등록하지 않아 기본 아이콘이시라면, T 라는 그림이 옅게 표출될 겁니다.

물론 아래 그림처럼 티스토리 홈페이지에 관련 버튼들이 있긴 합니다. 하지만 매번 글을 쓰거나 관리기능을 사용하기 위해 홈페이지로 들어가야 한다면... 차라리 새로운 블로그를 만들거나, 아니면 블로그를 접거나 해야만 할 것 같았습니다.

티스토리 버튼 먹통(무반응) 원인 확인
블로그 최적화를 위해서 이것저것 건드렸기 때문에 사실 어느 부분이 문제의 원인인지 알기가 어려웠습니다. 그래서 이리저리 검색해가며 다양한 시도를 하기 시작했습니다.
script.js 파일 누락 확인 - 실패
검색 결과 스킨 편집 중에 script.js 가 삭제되어서 기능 동작이 되지 않는 분들이 계시다는 것을 알게 되었습니다. 검색 결과에서 가장 많이 나오는 원인이었습니다. 이러한 주제의 사이트가 여러 개가 나오더라구요. 잠깐 희망이 솟구쳤습니다.
하지만 제 경우는 파일이 온전히 존재하는 것을 확인했습니다. 아래 그림을 보시면 맨 아래에 script.js 파일이 존재하는 것 보이시죠?

그리고 그 분들과 현상이 조금 다른 것으로 보였습니다.
- script.js 파일이 누락된 경우 : 카테고리, 글쓰기, 관리 버튼이 모두 동작하지 않음
- 제 경우 : 카테고리는 잘 동작되고, 글쓰기, 관리 버튼만 동작하지 않음
구글 애드센스 관련 태그 삭제 - 실패
아직 애드센스 승인을 받은 상태는 아니지만, 테스트삼아 추가해둔 태그들이 있었습니다. 이걸 다시 삭제 해봤으나 결과는 실패...

<script> 태그에 async 적용한 것 취소해보기 - 실패
자바스크립트를 잘 모르지만, 최적화 하는 방법 중에 <script> 태그에 async 를 입력하면 좋다라는 내용을 보고 무작정 따라했었습니다.
아래를 보시면 <script 라는 태그 뒤에 aync 라는 키워드가 포함된 것이 보이시죠?
그래서 async로 검색한 뒤 다시 싹 삭제해봤으나 결과는 역시 실패...
<script async src="./images/script.js"></script><script src="./images/script.js"></script>
하단 네임카드 비노출 태그 적용한 것 다시 삭제 - 실패
하단 네임카드는 별다른 용도가 없이 페이지를 무겁게만 만든다고 판단이 되어서 이를 삭제하는 스크립트를 적용했었습니다. 하단 네임카드는 아래 그림처럼 생겼습니다.

스킨 편집에서 CSS 부분 맨 아래에 아래와 같은 구문을 넣으면, 하단 네임카드가 숨겨집니다.
/* 하단 네임카드 비노출 */
[data-tistory-react-app='Namecard'] {
display: none !important;
}혹시 이게 원인인가 싶어서 다시 제거처리 해봤지만 결과는 실패. 버튼은 여전히 먹통으로 동작하지 않았습니다...
해결한 방법
좌절하고 있던 찰나, 최적화 관련해서 적용한 부분 중에, js 버전을 업데이트 한 것이 생각났습니다. 아래의 포스트를 보고 적용한 것인데, 동일한 목적을 가지는 스크립트가 2번 로드되어서 성능에 영향을 준다는 내용이었습니다.
https://gaesung.tistory.com/394
티스토리 성능 개선, jQuery 사용하지 않는 자바스크립트 줄이기
PageSpeed Insights에서는 웹페이지 URL을 진단하고, 해당 웹문서의 성능을 개선할 수 있는 방법들을 제시합니다. 그중에서 사용하지 않는 자바스크립트 줄이기를 통해 티스토리 블로그의 성능을 개
gaesung.tistory.com
저는 티스토리에서 중복으로 서로 다른 2개의 버전을 사용한 이유가 있었을 것 같아, 다시 복구해보기로 했습니다.
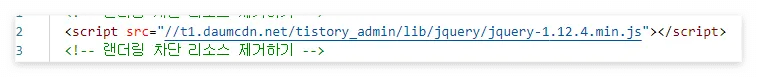
최적화를 위해 버전을 3.5.1 으로 바꿨던 것을 (중복 로드 방지, 3.5.1 한 개의 버전만 로드되도록)

이렇게 다시 1.12.4로 변경하였습니다.

드디어 먹통이 되었던 검색 버튼과 글쓰기/관리 버튼이 다시 살아났습니다... ㅠ 현재는 잘 동작하네요.
마치며...
아직 블로그를 시작한 지 며칠 되지 않은 초보이다보니, 좋다고 하는 것들을 마구잡이로 적용한 것이 화근이었던 것 같습니다. 뭐 이렇게 하나씩 배워가는 거겠지만요..
혹시 동일한 원인으로 고통받고 계시는 분이 있다면, 도움이 되셨으면 좋겠네요.
참고로 저는 북클럽 스킨을 베이스로 수정하고 있는데, 다른 스킨을 사용하는 분들은 해결방법 또한 다를 수도 있을 것 같습니다. 즉, 환경이 다르면 적용되지 않을 수도 있지만, 같은 현상을 겪고 계시다면 한 번 시도해보시기 바랍니다.
부족한 글 읽어주셔서 감사합니다.



