
상단 버튼(홈, 태그, 방명록) 색상을 수정하게 된 이유
현재 저는 북클럽 스킨을 사용하고 있고, 조금씩 수정을 시도해보고 있습니다. 웹 공부도 할 겸 해서요. 그런데 SEO 최적화 작업을 하기 위해 Page speed insight에 분석을 해보니, "접근성" 항목에서 아래와 같은 개선 필요 내용이 확인되었습니다.
백그라운드 및 포그라운드 색상의 대비율이 충분하지 않습니다.
아래 그림과 같이 말이죠.

그래서 버튼 색상을 변경해서, 개선 필요 사항을 충족시킬 수 있을지 확인해보기로 했습니다. 개인적으로는 흐릿한게 더 마음에 들긴 한데... 검색 상위 노출을 위해서는 개인 선호 같은건 과감히 포기해야겠죠.
색상을 수정할 버튼에 해당하는 CSS 코드 찾기 시도
막상 수정하기로 마음을 먹었지만, 어디를 어떻게 수정해야 할 지 막막했습니다. 일단 검색을 통해서 글자 색상은 'color' 라는 속성으로 설정되는 것을 알 수 있었습니다.
그런데 어디에서 수정해야 할까... 고민하다가, 어디서 본 건 있어가지고 구글 크롬 DevTools를 이용해서 확인을 해보기로 했습니다.
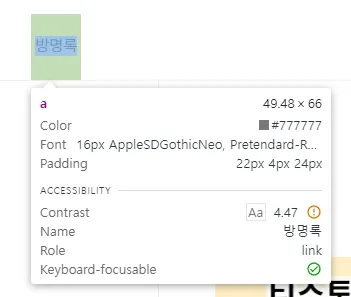
혹시나 모르는 분들이 계실까봐 알려드리면, 크롬에서 F12를 누르면 DevTools가 실행되며, Element를 커서로 갖다대면 관련 코드를 보여주는 기능이 있습니다. (화살표 모양, select an element in the page to inspect it - Ctrl + Shift + C)

DevTools로 확인해보니 <a>태그에 글자가 표시되어 있는 것 같네요.

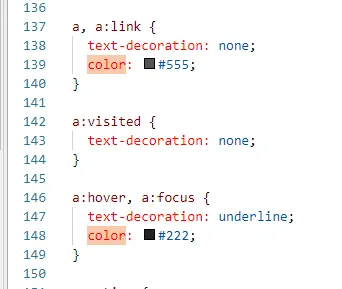
이제 스킨 편집에 들어가서 CSS 코드 내에서 color 를 검색했습니다. 조금 내려가다 보니 찾고 있던 <a> 태그 관련 코드로 보이는 내용이 있었습니다. color 속성도 존재하네요. (이렇게 빨리 찾았다고???)

해당 색상 값을 수정해보았으나... 역시나 제가 원하는 상단 메뉴 버튼에 대한 색상은 아니었습니다. 이렇게 빨리 찾을 리가 없지... 역시 세상은 쉽지 않습니다. (나중에야 깨달았지만, 저 색상은 제가 수정하고 싶은 옅은 회색이 아니었습니다.)
최종 CSS 수정 진행 및 완성
이제 그냥 무작정 color 를 갖고 있는 코드를 무작정 찾기 시작했습니다. 그리고 color 값이 현재 표시되고 있는 색상과 유사한 값으로 설정되어 있는 대상 위주로 수정해가며 확인을 했습니다.
그러다 DevTools로 확인할 때 보였던 태그들이 확인됐습니다. 바로 gnb, li 입니다. 아까 시도에서 실패했던 a 태그 또한 보이네요. color 값 또한 현재 보이는 색상인 것 같습니다. DevTools에서 확인했을 때에 #777777으로 떴는데, 코드상에서는 #777으로 나와있네요. (뭔가 축약 표현 방식인 것 같습니다.)
두 개의 코드 블럭이 보였는데, 하나는 일반적인 상황, 다른 하나는 선택된 상태와 hover (mouseover) 상황에 대한 코드로 예상되었습니다.
역시 여기다 싶어 아래와 같이 수정 적용을 했습니다. 아래에 수정한 CSS 코드 부분을 남깁니다. (혹시 몰라서 기존 색상은 주석으로 감싸뒀습니다.)
#gnb ul li a {
position: relative;
display: block;
text-decoration: none;
padding: 22px 4px 24px;
/*color: #777;*/
color: #333;
}
#gnb ul li a:hover,
#gnb ul li.current a {
/*color: #333;*/
color: #007AAE;
}
디자인 감각은 전혀 없지만... 전체 스킨 색상과 어울릴 수 있게, 너무 튀는 색상은 사용하지 않았습니다.
- 일반 상황 : 짙은 회색 (#333 - 기존에 hover에 사용되었던 색상)
- hover 상황, 현재 선택 : 약간 어두운 파란색 (#007AAE)
color에 대한 코드값은 픽픽 팔레트를 사용해서 가져왔습니다. 적당한 색상을 선택한 뒤 표출되는 코드값을 사용했습니다. (그림판 팔레트에서도 충분히 가능하고, 인터넷에 색상 코드값은 많이 있으니 쉽게 찾으실 수 있을겁니다.)
CSS 코드 수정 적용 후, 정상적으로 잘 변경이 되었네요. 버튼 색상이 짙어졌고, 커서를 올리니 푸르스름하게 표현됩니다.

이렇게 적용한 후 page speed insight 를 돌려보니, 상단 버튼에 대한 지적사항이 정상적으로 사라졌습니다. 뿌듯하네요!
하지만 코멘트나 최근글 등 다른 부분에서 여전히 "백그라운드 및 포그라운드 색상의 대비율이 충분하지 않습니다." 메시지가 발생합니다... 조만간 추가로 찾아서 수정해줘야겠습니다.



